Simple JSX
Simple Sublime Text 3 JSX implementation
Details
Installs
- Total 37K
- Win 16K
- Mac 14K
- Linux 7K
| Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | Dec 14 | Dec 13 | Dec 12 | Dec 11 | Dec 10 | Dec 9 | Dec 8 | Dec 7 | Dec 6 | Dec 5 | Dec 4 | Dec 3 | Dec 2 | Dec 1 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 1 | 1 | 1 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 2 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 1 | 0 | 2 | 3 | 0 | 2 | 1 |
| Mac | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 2 | 1 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
Sublime JSX
This is a simple (and crude) implementation of JSX syntax highlighting for Sublime Text 3 that extends the default JavaScript patterns.
Currently all of the JSX syntax highlighting packages depend on the ES6 highlighting from Babel and/or JavaScriptNext packages which do not use the correct scopes for highlighting JavaScript files.
See here for more information:
- https://github.com/sublimehq/Packages/issues/133
- https://github.com/sublimehq/Packages/issues/63
- https://github.com/sublimehq/Packages/pull/96
- https://github.com/sublimehq/Packages/commit/409ccb469bca8bcc2a5c70c562d1db3428d3015f
Installation
If you are using Sublime Package Control you can press command+shift+p. Then select Package Control: Install Package and choose Simple JSX.
Usage
Highlighting should be enabled by default for files that end with a .jsx extension.
To turn on JSX highlighting for other files, open a JavaScript file containing JSX then press command+shift+p and select Set Syntax: JSX.
You can also select View -> Syntax -> Open all with current extension as… and select JSX from the top nav to enable highlighting for all files with a certain extension (.js, .jsx, etc).
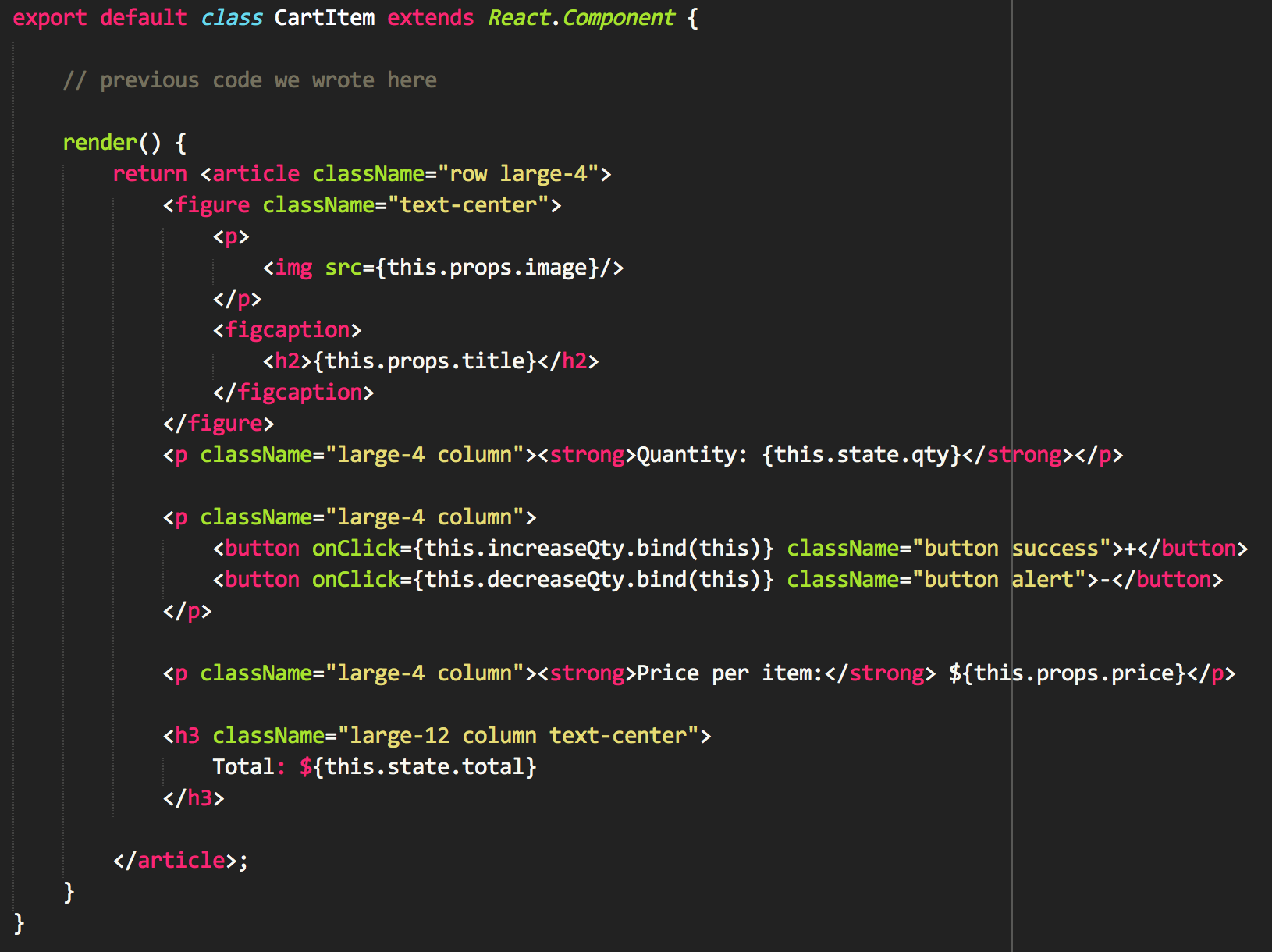
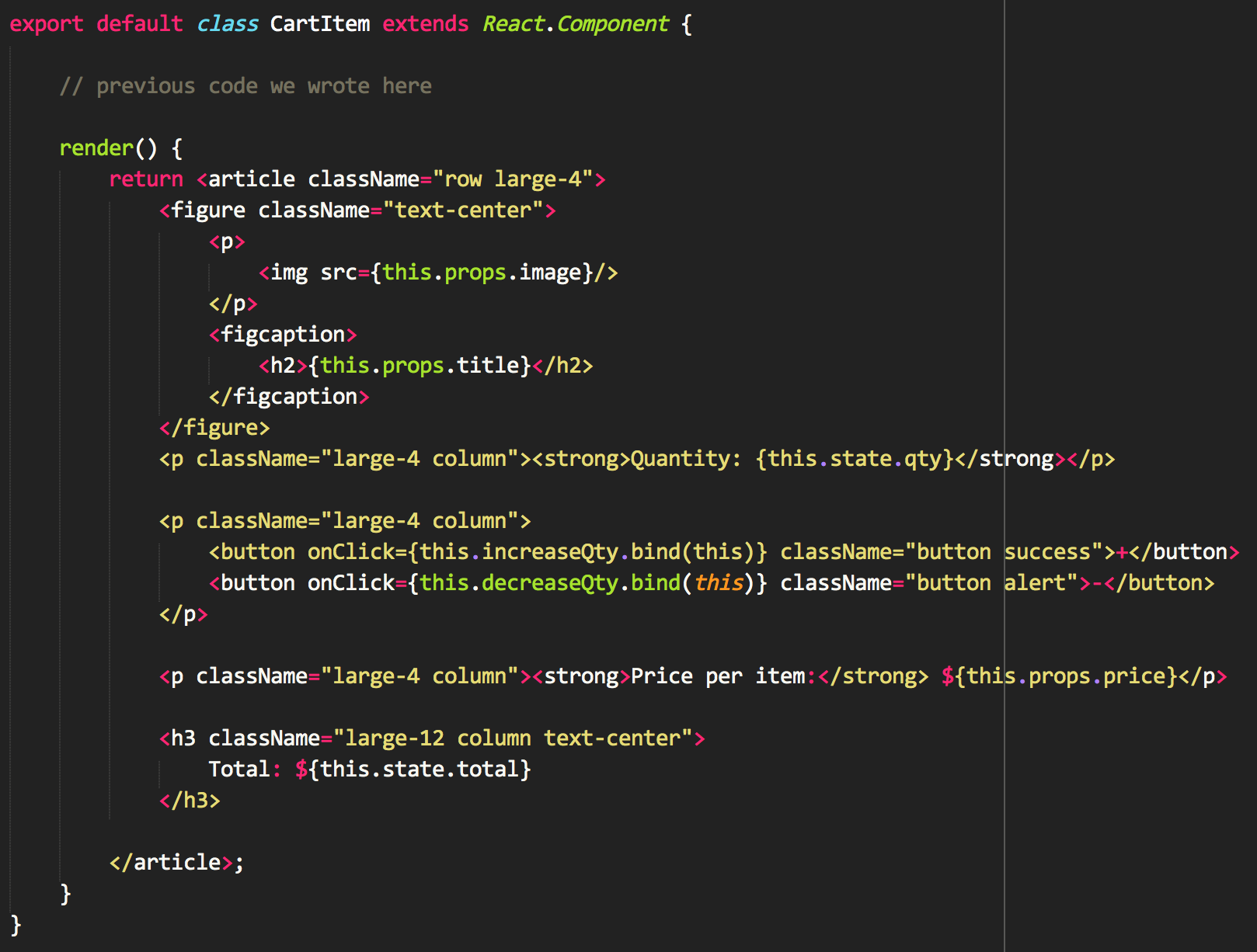
Screenshots
Before

After